Uma nova forma de pagar a conta de energia!

Contexto
Sobre a Luz do Bem
A Luz do Bem é uma empresa que opera fazendas de energia solar, responsáveis pela geração de uma quantidade significativa de energia. A energia excedente produzida é disponibilizada aos consumidores finais como uma alternativa mais econômica. Ao optar por este serviço, os clientes beneficiam-se de um desconto em suas contas de luz, uma vez que a energia solar apresenta um custo inferior ao da energia convencional.
Para aprimorar a experiência do usuário e tornar os processos mais eficientes, a Luz do Bem desenvolveu um aplicativo exclusivo. Este aplicativo foi projetado para facilitar o pagamento das faturas mensais e fornecer acesso detalhado às informações de consumo de energia.
Desafio
Criar um processo intuitivo para o usuário
Para aprimorar a experiência do usuário e tornar os processos mais eficientes, foi desenvolvido um layout que trás todas as informações iniciais necessárias para converter e direcionar o usuário para o Whatsapp, onde será atendido por um dos especialistas da Luz do Bem.
Após a formalização do contrato, o usuário será direcionado para baixar o aplicativo exclusivo que foi projetado para facilitar o pagamento das faturas mensais e fornecer acesso detalhado às informações do consumo de energia.
Descobrir
Nesta etapa através de pesquisas eu reuni o máximo de dados, ideias, insights, suposições e tentei entender sobre o problema
Definir
Após interpretar os dados colhidos e alinhar as descobertas, iniciei um plano para por em prática o desenvolvimento dos protótipos
Desenvolver
Entregar
- Descobrir
Pesquisa Descritiva
Em colaboração com a equipe interna de marketing da empresa, realizei uma pesquisa descritiva sobre o perfil dos usuários, considerando que não tive acesso direto a eles para conduzir entrevistas ou métodos mais aprofundados. Para contornar essa limitação, baseei-me em dados secundários fornecidos pela equipe e em análises comportamentais obtidas a partir de campanhas anteriores.
- Faixa etária
- Localização geográfica
- Nível de escolaridade
- Dispositivos mais utilizados
- Plataformas digitais mais acessadas
- Faixa de renda
- Padrões de interação (por meio de mapas de calor)
A análise indicou que a maior parte dos usuários pertence à classe média baixa, reside em centros urbanos, especialmente em capitais, sendo a minoria proveniente de áreas rurais ou do interior. Os mapas de calor também contribuíram para entender com mais profundidade o comportamento dos usuários em pontos críticos das páginas, como áreas de maior engajamento, hesitação ou abandono.
Em respeito ao vínculo contratual que mantive com a empresa na época, os dados utilizados nessa análise são confidenciais e, por isso, não podem ser divulgados.
- Definir
Sitemap
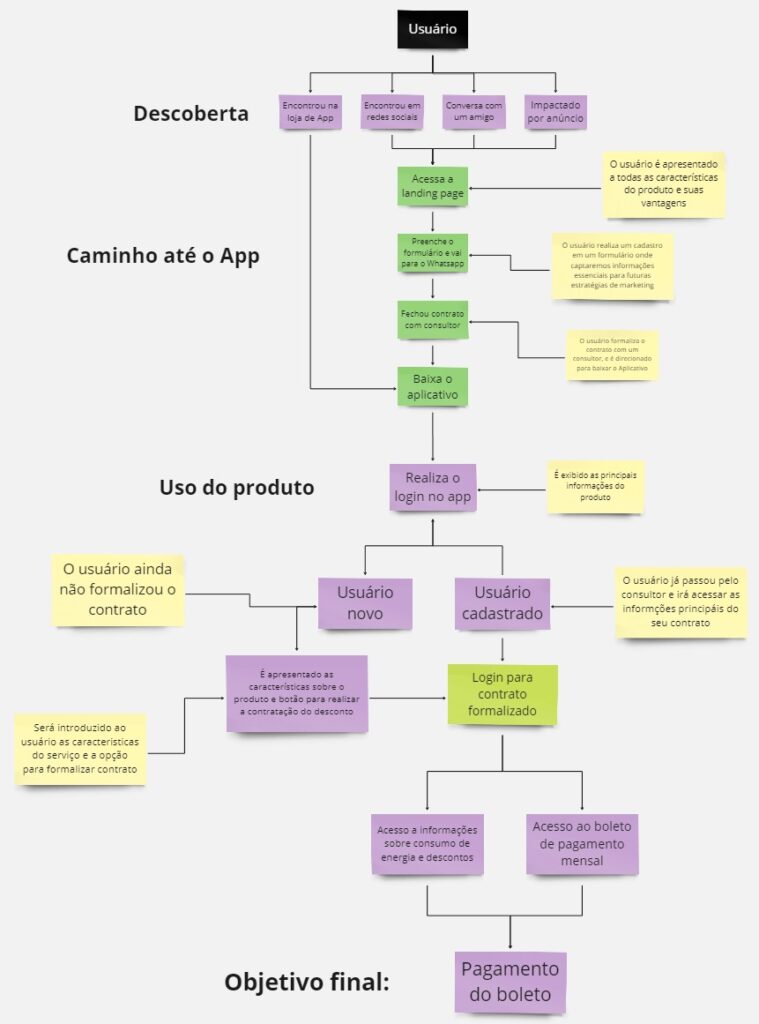
Com base em dados de usuários colhidos através do Microsoft Clarity e análise de materiais fornecidos pela empresa, identifiquei os principais pontos de contato e decisões críticas ao longo da jornada do usuário. A jornada observada inclui:
- Acesso a Landinpage por meio de anúncios
- Atendimento realizado por consultores especializados;
- Orientação para download do aplicativo, que permitirá o monitoramento do consumo de energia.
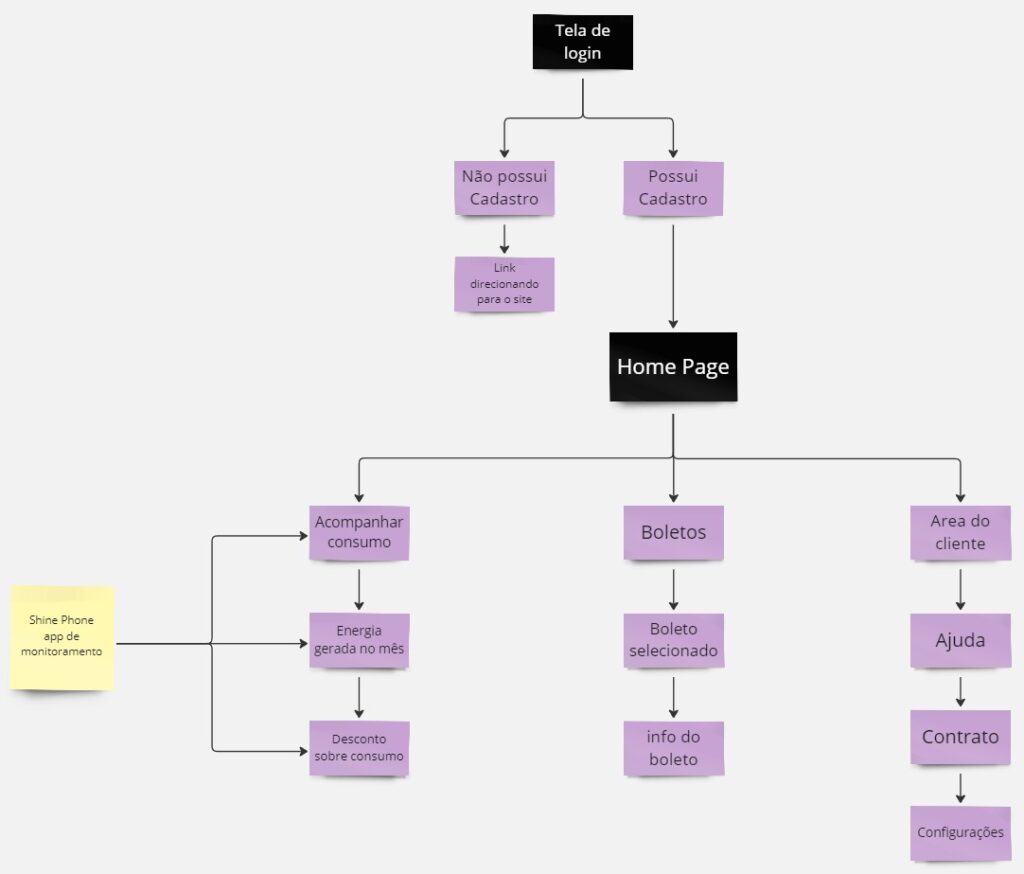
A partir desses dados, desenvolvi um sitemap funcional alinhado às expectativas do usuário e aos objetivos do negócio. Esse documento servirá como base para testes de usabilidade futuros e permitirá validar as escolhas de navegação antes da implementação.

- Definir
Sitemap APP
Com essas informações comecei a criar wireframes como na imagem a cima, imaginando possíveis interações do usuário, e como conduzir sua atenção pelo produto. Direcionando sua navegação aos pontos de atenção que consideramos mais relevantes.

- Definir
Criação de Wireframes
Após mapear cuidadosamente as principais etapas da jornada do usuário, iniciei o processo de concepção das primeiras propostas de interface. Neste momento, adotei uma abordagem exploratória e livre, permitindo que a criatividade fluísse a partir dos insights obtidos na fase anterior.
Com base nos princípios de design centrado no usuário, comecei a esboçar diferentes soluções visuais, sempre atento a elementos cruciais. O objetivo é garantir clareza, fluidez e eficiência na interação, promovendo uma experiência intuitiva.
- Desenvolver
Protótipo da landing page
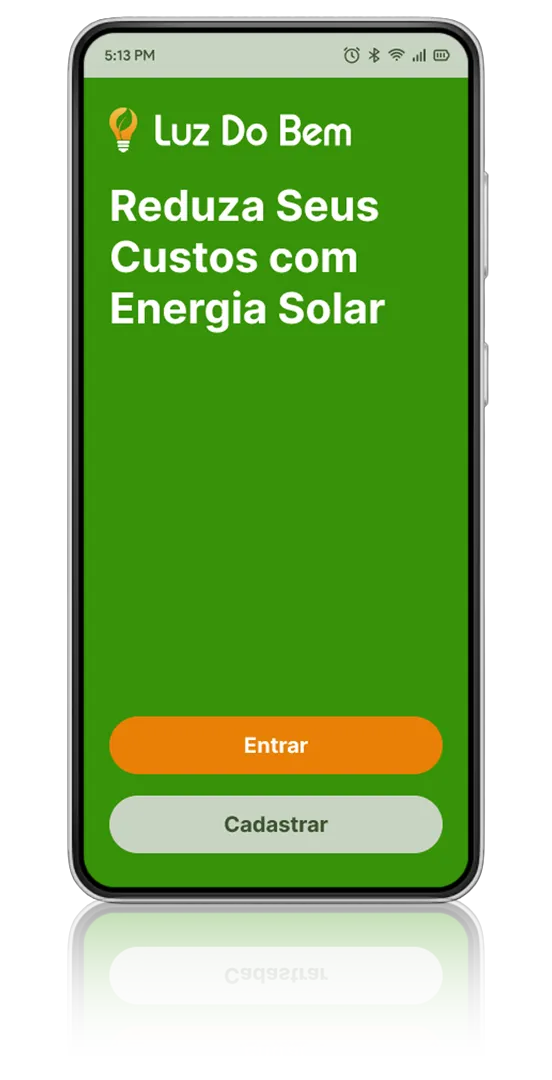
Após mapear a jornada do usuário e estruturar os wireframes da página e do aplicativo, optei por iniciar o desenvolvimento da landing page, que é o ponto de entrada principal dos usuários provenientes das campanhas de marketing digital.
Considerando que o público da empresa acessa majoritariamente a internet por meio de dispositivos móveis, priorizei a diagramação da versão mobile da página de captação, garantindo uma experiência fluida, acessível e orientada à conversão. A construção visual foi guiada pelo design system do produto e alinhada às diretrizes de branding da empresa, respeitando cores, tipografia e linguagem visual estabelecidas.
A interface foi projetada com foco na clareza da mensagem, leveza na comunicação e elementos interativos, com o objetivo de maximizar a taxa de conversão dos leads gerados pelas ações do time de marketing.
- Desenvolver
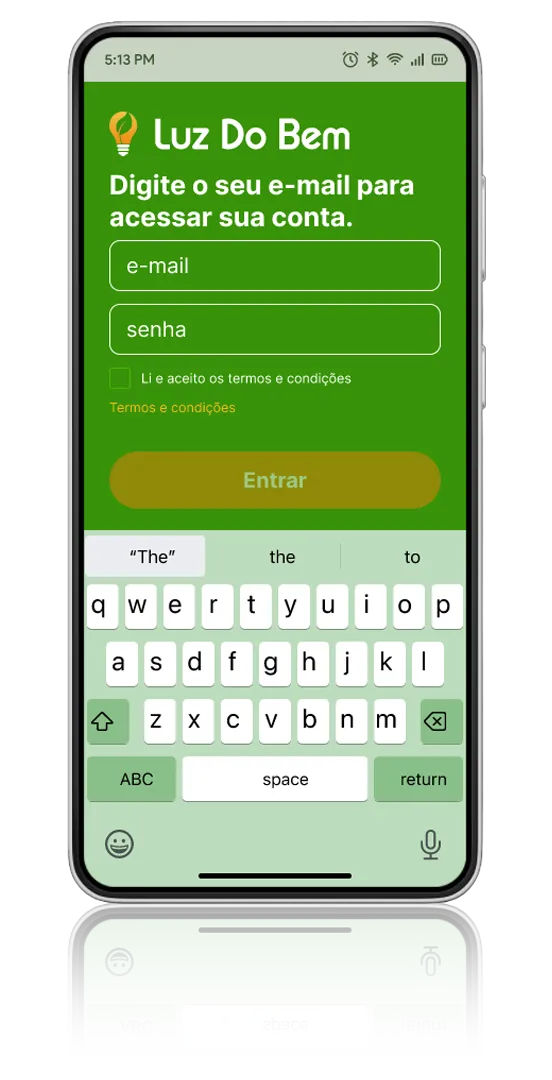
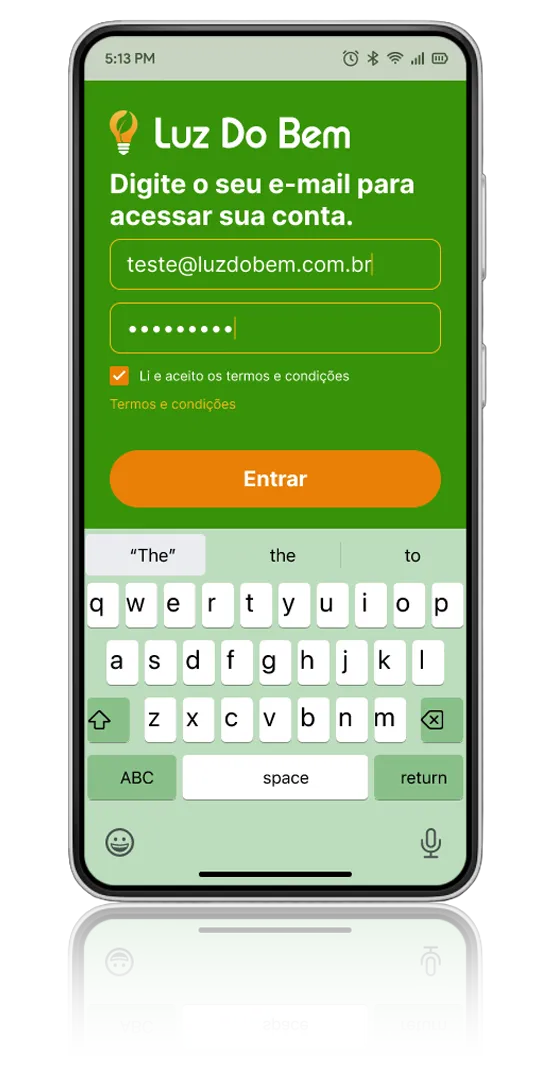
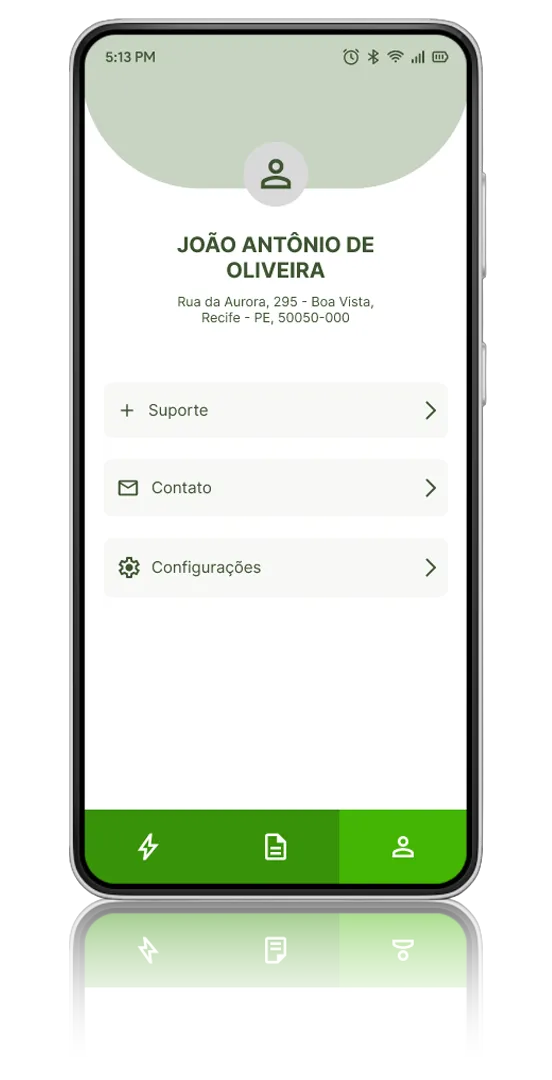
Protótipo Aplicativo
Após todo o plano traçado, iniciei a prototipação da plataforma final o aplicativo.
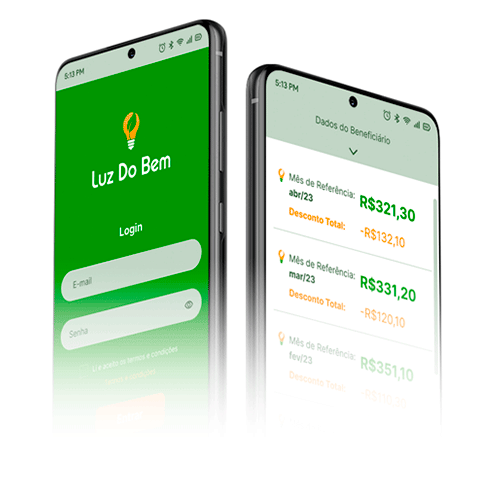
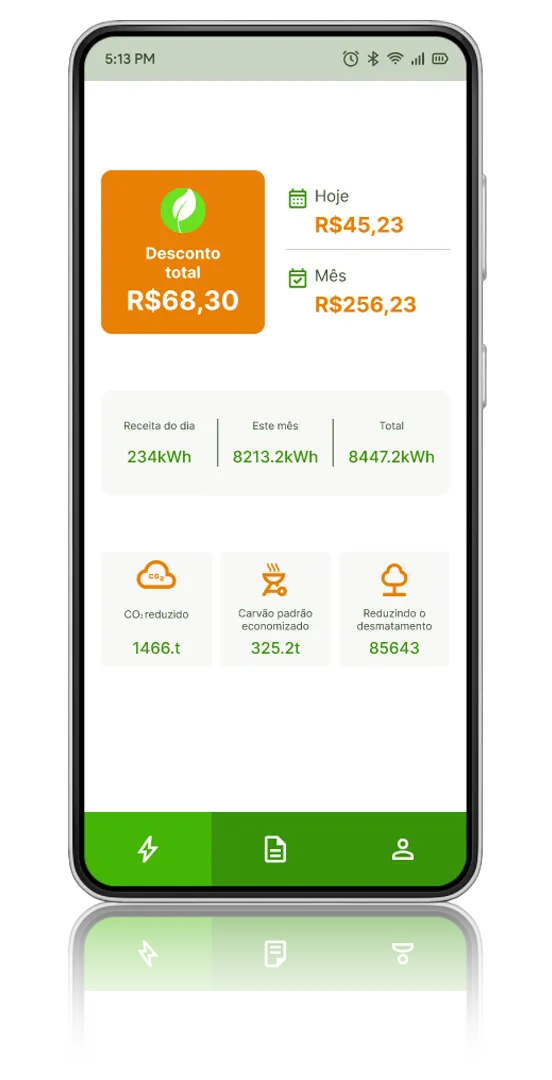
Nele o usuário irá inserir os seus dados para poder ter acesso, logo após tera acesso a homepage, que vai possuir as principais informações sobre valores do mês corrente e os dados de consumo energético do usuário, além de informações adicionais como energia limpa gerada e benfícios ao meio abiente.
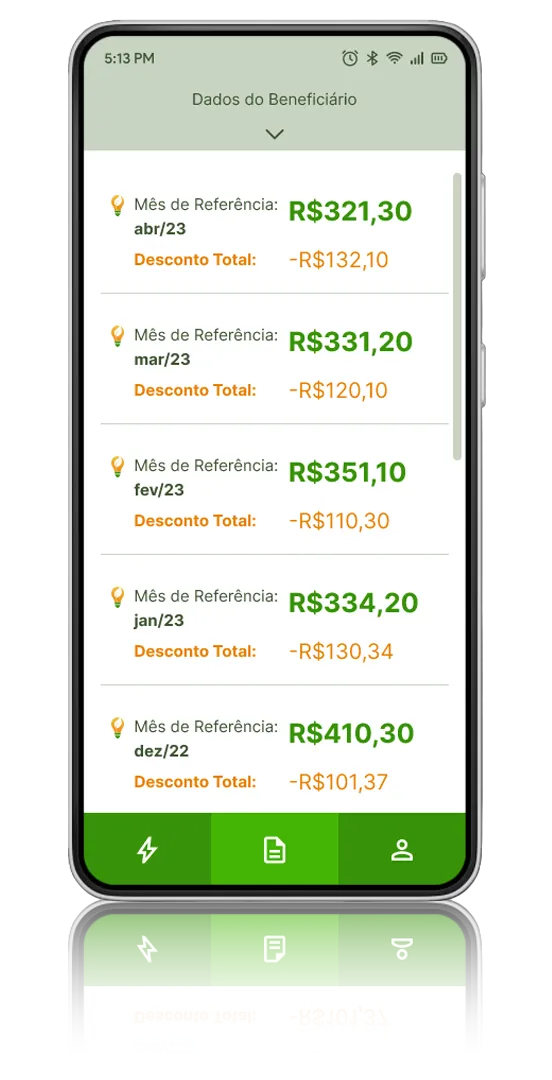
Na tela de boletos, o usuário terá acesso a todas as suas faturas, podendo pagar de maneira simplificada, ou acessar as informações das faturas.
A ultima tela é a area do usuário. Onde poderá acessar e configurar seus dados, além de ter acesso a campos de surpote que dará contato direto com os especialistas da empresa.
O usuário irá navegar pelo APP através de uma NAV bar inferior, que tem botões que representam a home, a página de boletos e a área do cliente.






Entregar
Solução
Com a criação do protótipo de alta fidelidade já pronto, estabeleci uma base de Design System para o aplicativo e landing pages, para manter a harmonia do produto do início ao fim da sua jornada.
Agora o projeto está pronto para ser testado em quesitos de usabilidade e ser enviado aos desenvolvedores, onde será realizada sprints de teste e atualização com base na experiência dos usuários com o produto.
Ferramentas utilizadas neste projeto:
Este projeto foi criado para a Luz do Bem, porém o plano inicial da empresa não consiste no desenvolvimento de um aplicativo, tornando-o assim, um projeto conceitual de minha autoria.